AO3(the Archive of Our Own)にはSkin機能があり、アカウントを持つユーザーであれば、サイトの外観を大きくカスタマイズできる。
Skinの種類
AO3におけるSkinとは、Webサイトの外観を変えるための機能だ。
AO3のSkinには、Work Skin(作品スキン)とSite Skin(サイトスキン)の2種類がある。
Work Skinは、投稿者用の設定であり、作品の外観を変える。
Site Skinは、閲覧者用の設定であり、サイト全体の外観を変える。
■Work Skin
Work Skinは、 Hi, ユーザー名! >My Dashboard >Skins >My Work Skins >Create Work Skin より作成できる。
作成したWork Skinは、作品投稿編集画面で作品ごとに選択する。
自分でWork Skinを書く
■例1
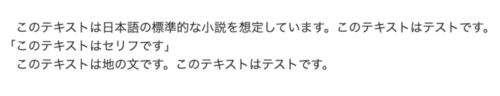
例えば、Work Skinに下記のように記載すると、行間の詰まりが改善される。
#workskin p {
line-height: 1.8em;
}

■例2
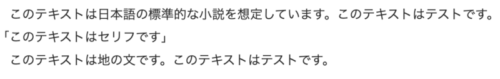
例えば、Work Skinに下記のように記載し、
#workskin .my-favorite-orange {
color: #ff4500;
}投稿本文に下記のように記載すると、
<span class=“my-favorite-orange”>このテキストがオレンジになります</span>マークアップした箇所がオレンジで表示される。
ユーザー公開のWork Skinを利用する
自分で一から書かずとも、ユーザーが作成し公開しているWork Skinを利用できる。例えば、下記のようなWork Skinがある。
Site Skin
Site Skinは、 Hi, ユーザー名! >My Dashboard >Skins >My Site Skins >Create Site Skin より作成できる。
作成したSite Skinは、Useボタンを押すことで設定される。
自分でSite Skinを書く
■例1
Site Skinに下記の通り記載すると、関係性タグを非表示にすることができる。
li.blurb .relationships {
display: none;
}■例2
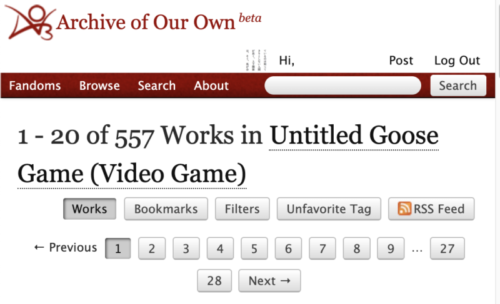
Site Skinに下記の通り記載すると、タイトルロゴを非表示にできる。
#header h1 img {
display: none;
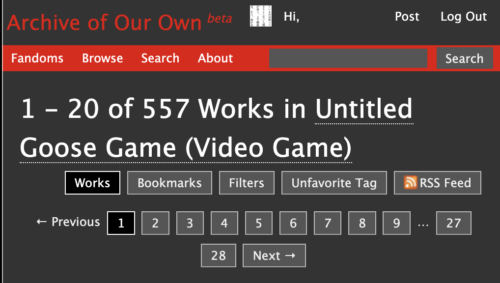
}このようなコードの組み合わせで、外観をカスタムすることが可能だ。例えば筆者は、下記のような外観でAO3を閲覧している。


ネタバレを極限まで避けたい場合は、注意書き、関係性タグ、キャラクタータグ、その他のタグ、あらすじ、コメント数などのメタ情報を全て非表示にでき、便利。
公式で用意されたSite Skinを利用する
公式で用意されているSite Skin(Public Site Skin)を選択することもできる。
幾つかは、フッターのCustomizeから設定することができる。
Work SkinよりもSite Skinが優先される
Work SkinよりもSite Skinが優先される。また、閲覧者はHide Creator’s Styleボタンを押すことで、Work Skinを非表示にすることもできる。
よって、Skin機能を利用する投稿者は、自分の意図通りにユーザーに表示されない可能性があることを意識する必要がある。
参考
スキンについて(英語) そのうち日本語訳も来ると思います。
